Search functionality for a static blog like Fingertip-Top isn't vital, but I wanted to have it early on. Once we have hundreds of blog posts and articles, it's gonna be difficult to find anything without a search console. I still think of the search box as a nice extra touch to help readers who are interested in a particular topic, but people read blog posts just fine without it.
It's a different story for larger, more developed sites. With these types of sites, search is the standard. Site visitors use search boxes to find things as specific as product name and number, and expect to be served related content.
The search page I had in mind for Fingertip-Top wouldn't just be a blank box to fill with search phrases. No, no. I wanted the visitors to be able to 1) search for anything they might be looking for, and 2) be able to see the bigger picture at once.
I got an idea for something like this from browsing through a list of available free Jekyll themes. Instead of a blank search box floating on a blank page, this theme displays a list of project names below the search box. (So, an all-categories page with a box on top. And make it interesting.)
Search for Jekyll: what's different?
I checked out dozens of blogs hosted on GitHub to learn more about search for Jekyll. Jekyll blogs aren't really known for their advanced search feature? A few that does have it will have a single search page instead of a navigation bar box on every page.
But I also found out that I could create an instant search for Jekyll that displays the results "live" as the phrases are being typed. Since Fingertip-Top is essentially a Jekyll blog, it would make sense to implement this instant search. I've already found a few helpful tutorials to guide with this process.
The only down side is I'd have to create a search script from scratch and populate a JSON file consisting of my blog's front matters and even bigger things, like content and descriptions for multiple tags and categories. The search box will call our large script each time the page loads, adding complexity, which is bad for load time. That's probably why instead of a search box on each and every page it makes more sense to have a simple search page for Jekyll.
It all sounded laborious and time-consuming, so I started to look for common tools I could use to help me with the installation. There's lunar.js script that requires compiling our own JSON still. Another option is to use a hosted search platform such as Algolia. This requires modifying a Gemfile, the one thing that my blog doesn't have.
And then I found the third and final option: Google's free custom search. Two lines of codes. One line for the search box, another for the results. This is what I've installed on Fingertip-Top. It's working quite well so far, except for the size of the search icon button, which shrinks a bit too much on the small screens of actual mobile phones.
Fingertip-Top's search page initially included all the categories and tags, along with a free Google search functionality, or a programmable search engine. Adding a custom search engine was pretty easy to do.
- Go to Google's custom search engine at programmablesearchengine.google.com/cse or cse.google.com.
- Add a search engine by creating one. Let Google know the name of your site and the language of the posts.
- Modify the look and feel of the search box and the result page to your liking.
- Copy the code and paste it into the page layout.
I previously skipped step 3 but have made amends. Notice that the search box is now in a bright color :)) I’ve also added an image search feature to the current search page, which means I’d have to do twice as much work with my images——add meta tags and alt descriptions, probably also titles, and I might need to include searchable phrases in the images’ document names. Maybe even meddle with property values.
I’ve removed the categories and tags list which I’m currently re-re-re-organizing. Added a search box to the navigation bar for ease of access, and linked the engine to my Blogger site. Now when we use Fingertip-Top’s search box, Google will automatically try to display the results from my other site as well.
Search outside the box
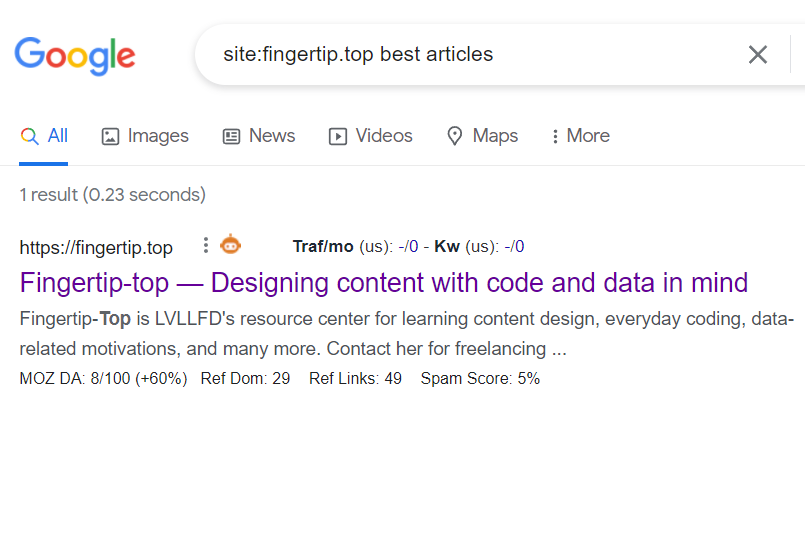
I can’t remember when I figured out that we don’t necessarily need a box to start a search, but it was quite recent. By typing certain words on the URL bar, we can already get the search engine working. For example, to search for best articles on Fingertip-Top, what you need to do is type this into the URL bar:
site:fingertip.top best articles
What this does is it tells the engine to go through the site named fingertip.top and look for items matching the phrase 'best articles'. The search will result in something like:

We can do this for every site imaginable to search for anything we need to find. This works for any type of site, from extremely popular social media sites where all people do is search all day long, like Facebook, Twitter, whateverer, to regular blogs by regular people with no visible search box.
That’s why I didn’t feel like I needed a search box to begin with. We can function just fine without it, as long as we know how to do internal searches. When we do a search without specifying the site name like we did above, Google's search engine will factor in other sites as well. Other people's blogs might show up on the top of the search results.
Search, and you will find
So search, and we'll find something. But what if we don't like the result?
I don’t think we can survive the open web without knowing a bit of how a search engine works. After all, what is a web browser if not a massive search box? When a phrase is entered——be it a website title, book title, name or person, details of a product——the engine takes that phrase into its database and tries to come up with the most relevant results.
A search box for a website limits the database to only the content of a site, but this can also be modified. I linked another one of my sites to Fingertip-Top's search database for the search engine to go through. Some other things we can do is refine the results, filter according to categories, enable autocomplete, expand results by using synonyms, sort results by specified meta information, and assign other advanced restrictions to the settings.